4.02 Create your scrolling scene
Create a new scene and then have it scroll with the mouse motion.

Open a new Scratch project. Scratch will open in another browser tab.
Think about what type of scene you will create. You can choose a few sprites now, to give yourself some inspiration. Then choose a backdrop that you think will fit the scene you are imagining.
Choose a fitting backdrop for your scene, one that matches the environment where your animals would live.
Click on Choose a Backdrop in the bottom right-hand corner of the screen to open the Backdrop Library:

You can search for a backdrop, or browse for one by category. Click on a backdrop to add it to your project.

You want it so that moving the mouse will allow scrolling behaviour in your game. You can either make the foreground sprites move, or you can turn the backdrop into a sprite and have this move.
Either add additional sprites to your scene, which scroll when the mouse is moved, or convert your backdrop into a sprite and have this scroll when the mouse moves.

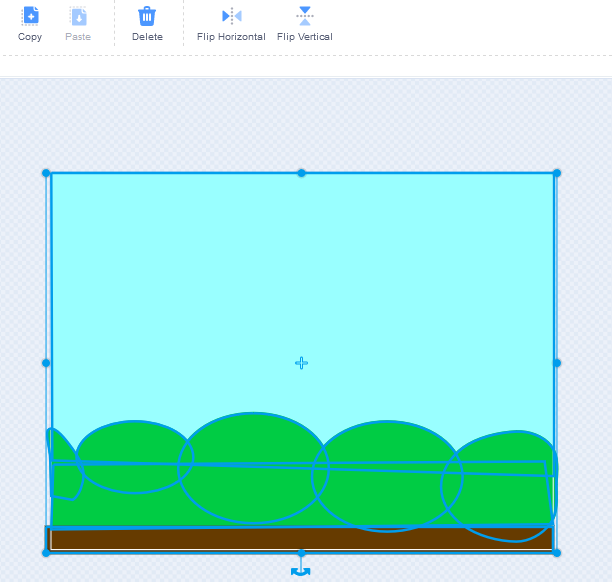
In the Backdrops paint editor, select the entire backdrop and then use the Copy menu item to copy the entire backdrop.

Paint a new sprite and paste the backdrop scene into the new sprite so it becomes one of the costumes.

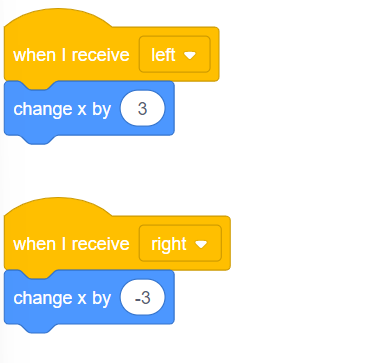
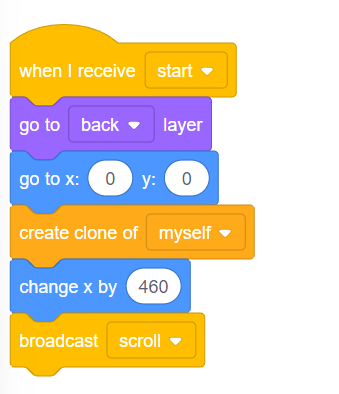
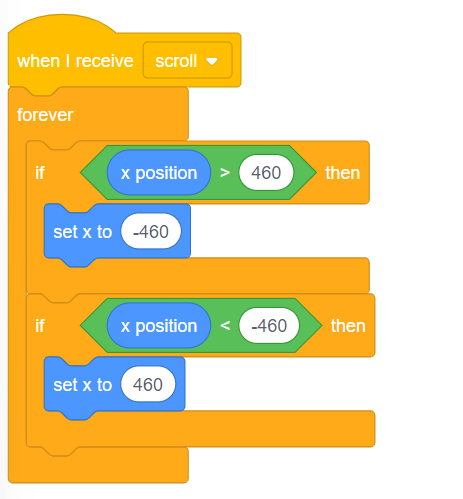
To add scrolling behaviour to your new sprite, you can use the following scripts. You will need some way to say whether the sprite is moving left or right. In the example, a broadcast is used, but this could be mouse position or key/button presses.




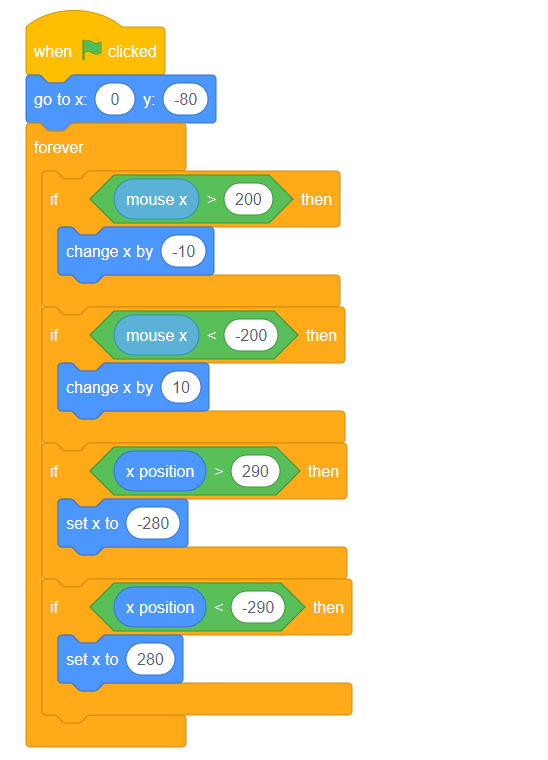
Add the following code to your foreground sprite to make it scroll left and right as the mouse is moved to either side of the screen. You can adjust the numbers to your liking.

If you like, you can combine the two techniques.